Si vous rencontrez l’erreur “Cannot start app………..” lors du lancement d’application publiée via un StoreFront, nous vous conseillons d’aller voir du côté des serveurs hébergeant l’application en question (car pour le coup c’est comme en XenApp 6.5, même symptôme même conséquence, voir la fin du billet si vous n’êtes pas patient).
 Ça fait toujours plaisir ce type de message 😉
Ça fait toujours plaisir ce type de message 😉
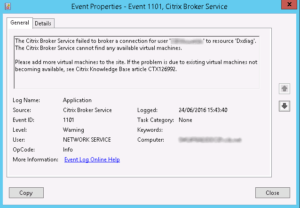
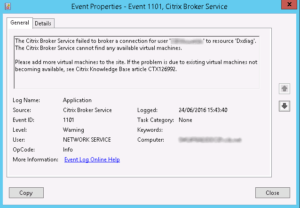
Au passage sur nos DDC l’event 1101 confirme que l’application n’a pu être lancée pour les utilisateurs.
Log Name: Application
Source: Citrix Broker Service
Event ID: 1101
User: NETWORK SERVICE
Computer:
Description:
The Citrix Broker Service failed to broker a connection for user “domain\user” to resource ‘Dxdiag’. The Citrix Broker Service cannot find any available virtual machines.
 Bien sur le Dxdiag est pour l’exemple 😉
Bien sur le Dxdiag est pour l’exemple 😉
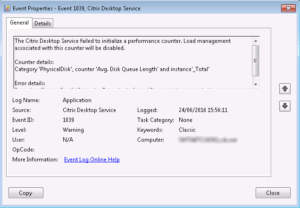
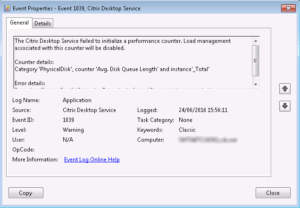
Sur les serveurs hébergeant l’application nous avons constaté l’event 1039.
Log Name: Application
Source: Citrix Desktop Service
Event ID: 1039
Computer:
Description:
The Citrix Desktop Service failed to initialize a performance counter. Load management associated with this counter will be disabled.
 C’est la que nous comprenons l’origine du problème
C’est la que nous comprenons l’origine du problème
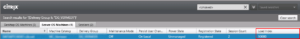
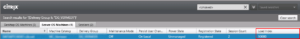
En regardant dans Studio nous avons constaté que les serveurs en question avaient un load de 10000 sans raison apparente.
 Quelques recherche plus loin, nous sommes contents de tomber sur un de nos billets “Charge serveur bloqué sur 10000” 🙂
Quelques recherche plus loin, nous sommes contents de tomber sur un de nos billets “Charge serveur bloqué sur 10000” 🙂
Allez sur vos serveurs XenApp et lancez un coup de “lodctr.exe /r”, cela va permettre de recréer manuellement les valeurs de la bibliothèque du compteur de Performance.

Une fois la commande lodctr.exe /r passée les applications étaient à nouveau disponibles.
Au passage ces serveurs XenApp étaient issues d’une migration XenApp 6.5 vers une de nos fermes XenApp 7.6 LTSR, du coup on va rajouter un check perfmon après la migration de serveur 🙂 .







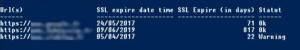
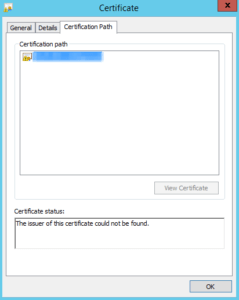
 Dans le cas présent c’est une suite de problèmes sur la PKI (dont un mémorable rennomage…..) qui a généré un certifcat assez roccambolesque lors du renouvellement du certificat des StoreFront.
Dans le cas présent c’est une suite de problèmes sur la PKI (dont un mémorable rennomage…..) qui a généré un certifcat assez roccambolesque lors du renouvellement du certificat des StoreFront.