Customiser un StoreFront n’a rien de compliqué (merci CSS et la fenêtre de développement de votre browser favori, exemple la touche F12 pour Chrome).
Ce billet sera divisé en deux parties, la première partie traite de la customisation de la page de login de StoreFront (dans notre cas un SF 3.01.55 fr sur un serveur 2008 R2 sp1 fr) , la deuxième partie traitera de la page affichant les applications et bureaux.
Le but dans notre exemple est d’obtenir un thème avec des nuances de gris.

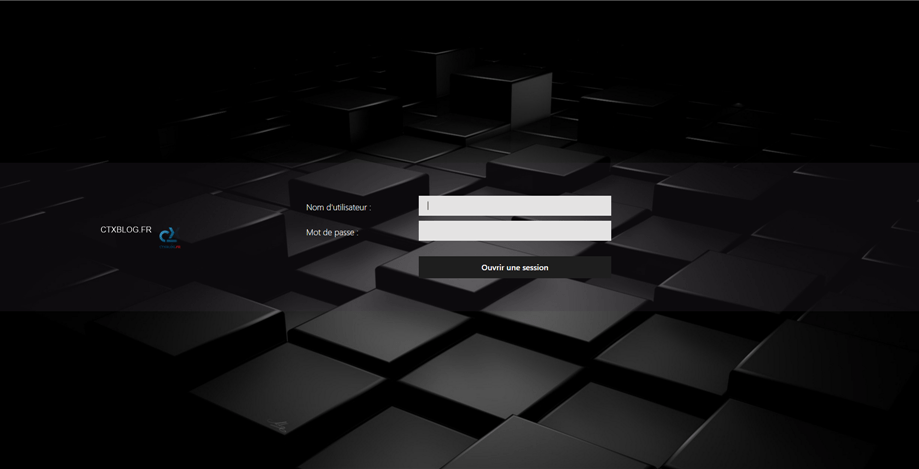
La page de login une fois customisée
La mise en place de cette customisation est simple et rapide, décompresser le fichier “Custo1_SF3x.rar” et copier le fichier “style.css” dans “..\VotreStoreWeb\Custom” (au préalable faite un backup de votre fichier “style.css”), copier le répertoire “CustoImages” dans “…\VotreStoreWeb\receiver\images” puis vider le cache de votre navigateur.
Vous trouverez ci-dessous la liste des éléments que nous avons modifiés via le fichier “style.css” (contenu dans le répertoire “Custom”) afin de vous permettre de mettre en place votre propre customisation 😉 .
- Modifier le logo
.logon-logo-container {
background-image: url(“../receiver/images/CustoImages/SF_custo_auth_14B96BFF2B0A6FF8.png”);
background-repeat: no-repeat;
background-position: center center
} - Modifier l’image de fond
.web-screen {
background-color: #161619;
background-image: url(“../receiver/images/CustoImages/SF_custo_FullScreenBackground_46E559C0E6B5A27B.jpg”);
background-size: 100% 100%;
min-height: 400px;
height: auto!important;
height: 400px
} - Modifier l’effet de transparence de la bannière centrale
.web-screen .content-area {
padding: 60px 0;
background-color: #3f3643;
background-color: rgba(63, 54, 67, 0.2);
text-align: center
} - Modifier la couleur des textbox Nom d’utilisateur et Mot de passe
.credentialform .plain {
margin-left: 0;
color: #FFFFFF;
font-size: 17px;
font-weight: 300;
line-height: 44px
} - Modifer la couleur du bouton “Ouvrir une session”
.button.default {
background-color: #1E1E1E
} - Modifier la couleur et taille des champs Username et Password
.credentialform input[type=text],
.credentialform input[type=password],
.credentialform .pseudo-input {
box-sizing: border-box;
width: 385px;
height: 40px;
outline: 0;
border: 0;
background-color: #E4E3E3;
font-size: 16px;
color: #000
}