Suite et fin de notre billet sur la Customisation de StoreFront 3.x, pour rappel le premier billet concernait la customisation de la page de login : Customisation StoreFront 3.x (1/2) (cette customisation est comprise dans ce billet).
 Une fois authentifier dans un StoreFront 3.x on arrive sur le theme X1, un peu blanchâtre à notre goût.
Une fois authentifier dans un StoreFront 3.x on arrive sur le theme X1, un peu blanchâtre à notre goût.
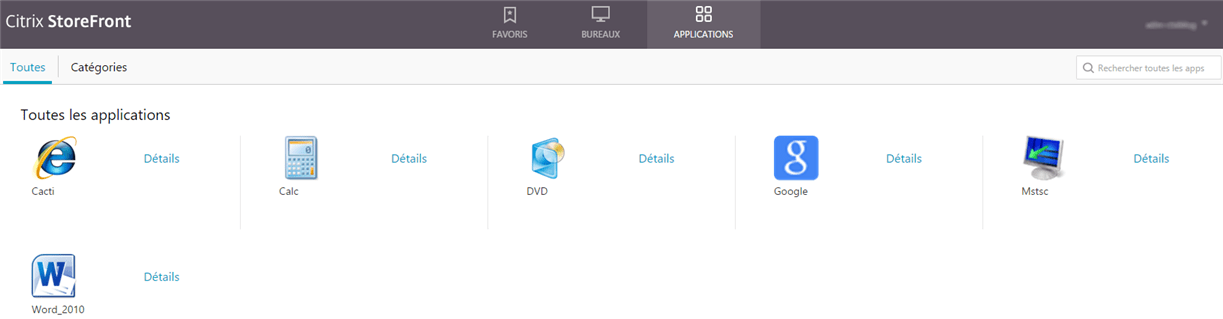
Ci-dessous des screenshots une fois la customisation appliquée (on a juste joué avec la touche F12 de notre browser favori, donc juste un peu de patience et c’est tout).

On aurait dû mettre un bon vieux wave après le logon, du style “Bienvenue dans le côté obscur” 🙂
Vous trouverez ci-dessous la liste des éléments que nous avons modifiés via le fichier « style.css » (contenu dans le répertoire « Custom ») afin de vous permettre de mettre en place votre propre customisation (surtout les logos 😉 )
- Modification de la couleur de la page de chargement
.loading-screen {
background-color: #000000;
}
Modifier la couleur de l’entête - .theme-header-bgcolor {
background-color:#000000;
} - Modifier la couleur de la police de la toolbar
.toolbar-button-unselected {
color: #FFFFFF;
} - Modifier la couleur de fond de la toolbar
.toolbar {
background-color: #000000;
} - Modifier la couleur de surbrillance de la toolbar
.theme-highlight-color {
color: #F4FA58;
} - Modifier la couleur de la bordure de surbrillance
.theme-highlight-border-color {
border-color: rgb(255, 45, 45);
} - Modifier la taille de la bordure de surbrillance
.large .store-view .toolbar-button.selected {
border-bottom-width: 2px;
} - Modifier l’image de fond
.storeViewSection {
background: url(“../receiver/images/CustoImages/SF_custo_FullScreenBackground_46E559C0E6B5A27B.jpg”) no-repeat center center fixed;
} - Modifier la couleur de la police des applications et bureau
.largeTiles .storeapp .storeapp-name{
color: #FFFFFF;
} - Supprimer l’affichage de la section “Détails” des applications et bureaux
.largeTiles .storeapp-action-link {
display: none;
} - Supprimer l’affichage “Toutes les applications” au dessus des applications
.largeTiles .store-view .store-apps-title {
display: none;
} - Modifier la taille des icones des applications et bureaux
.storeapp-icon, .storeapp-loading-overlay, .storeapp-ready-overlay {
border: 0 transparent;
height: 40px;
width: 40px;
} - Réduire la taille des colonnes applicatives et bureaux
.storeapp-list .storeapp, .storeapp-list .folder {
width: 195px;
} - Supprimer les bordures au niveau des applications et bureaux
.largeTiles .storeapp {
border-right: none;
} - Supprimer le compteur sur les dossiers applicatifs
.largeTiles .folder .folder-count{
display: none;
} - Modifier la couleur de fond du menu utilisateur et suppression des bordures verticales
.dropdown-menu .dropdown-menu-body {
background: #000000;
border: none;
} - Modification du menu utilisateur
- Modifier la taille et la couleur de la bordure haute
.dropdown-menu .dropdown-menu-top {
height: 2px;
background-color: #fff;
opacity: none;
} - Modifier la couleur de police
.theme-highlight-color {
color: #FFFFFF;
} - Suppression de la bordure basse
.dropdown-menu .dropdown-menu-bottom {
background: none;
border: none;
}
- Modifier la taille et la couleur de la bordure haute
- Modification de la fenêtre “A propos de”
- Modification de la couleur de fond
.popup {
background-color: #7D7C7C;
} - Modification de la couleur du texte : “2015 Citrix Systems…..”
.aboutBox, .about-view {
color: #C4C1C5;
} - Modification de la couleur du lien: “Citrix Receiver pour Web”
.thirdPartyNoticeLink {
color: #FFFFFF;
} - Modification de la couleur du lien: “www.citrix.com”
.citrixLink {
color: #FFFFFF;
}
- Modification de la couleur de fond
- Modifier le logo de la page de téléchargement du Receiver
.large .detection-right-links {
background: url(“../receiver/images/CustoImages/SF_custo_CitrixReceiver_WebScreen_CBE548FB8FEE049E.png”) no-repeat;
} - Modifier le logo de la page principale
.logo-container {
background-image: url(“../receiver/images/CustoImages/SF_custo_CitrixReceiverLogo_Home_5C24BCEC5A182425.png”);
} - Modifier l’image de la page des favoris
.no-fav-results-message-image {
background: url(“../receiver/images/CustoImages/SF_custo_img_favorites_empty_7FBE69CFC0FDDB2D.png”) no-repeat center;
} - Modifier la couleur de la police du popup de timeout
.messageBoxText {
color: FFFFFF;
}
La mise en place de cette customisation est simple et rapide, décompresser le fichier « Custo2_SF3x.rar » et copier le fichier « style.css » dans « ..\VotreStoreWeb\Custom » (au préalable faite un backup de votre fichier « style.css »), copier le répertoire « CustoImages » dans « …\VotreStoreWeb\receiver\images » puis vider le cache de votre navigateur.
Quelques liens traitant de customisation StoreFront 3.x :
- https://www.citrix.com/blogs/2015/09/04/storefront-3-web-customization-branding-your-deployment/
- http://blogs.serioustek.net/storefront-configurator
- http://www.jasonsamuel.com/2015/07/06/upgrading-citrix-storefront-2-6-to-storefront-3-0-things-to-know/
- http://xenappblog.com/2015/citrix-netscaler-gateway-and-x1-storefront-customization/
- https://www.citrix.com/blogs/2015/03/12/x1-customization-going-deeper-with-css/
- https://www.citrix.com/blogs/2015/03/17/scripting-x1/