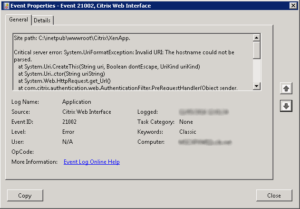
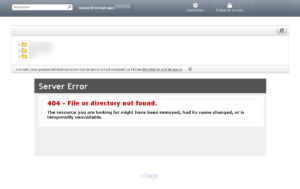
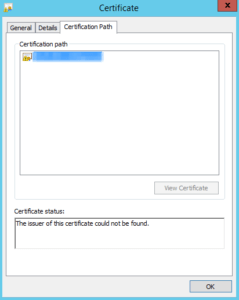
Si vous rencontrez un jour l’erreur “Cannot complete your request” après l’étape du login dans un StoreFront, on vous invite à vérifier que le certificat présent dans vos StoreFront est bien valide et surtout que le “Chemin d’accès de certification” est complet et sans erreur 😉 .
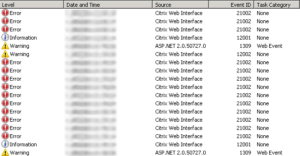
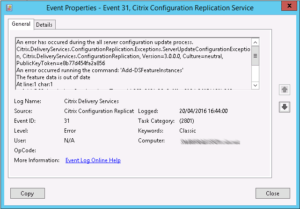
Dans notre cas ce qui nous a mis sur la piste du certificat est l’event ID 17 présent sur les StoreFront) :
Log Name: Citrix Delivery Services
Source: Citrix Receiver for Web
Event ID: 17
Description:
Failed to run discovery
Citrix.Web.DeliveryServicesProxy.ConfigLoader.DiscoveryServiceException, ReceiverWebConfigLoader, Version=3.15.0.0, Culture=neutral, PublicKeyToken=null
An error occurred while contacting the Discovery Service
…System.Net.WebException, System, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089
The underlying connection was closed: Could not establish trust relationship for the SSL/TLS secure channel.
Url: https://127.0.0.1/Citrix/UT09/discovery
ExceptionStatus: TrustFailure
Au moins c’est clair 🙂 .
 Dans le cas présent c’est une suite de problèmes sur la PKI (dont un mémorable rennomage…..) qui a généré un certifcat assez roccambolesque lors du renouvellement du certificat des StoreFront.
Dans le cas présent c’est une suite de problèmes sur la PKI (dont un mémorable rennomage…..) qui a généré un certifcat assez roccambolesque lors du renouvellement du certificat des StoreFront.
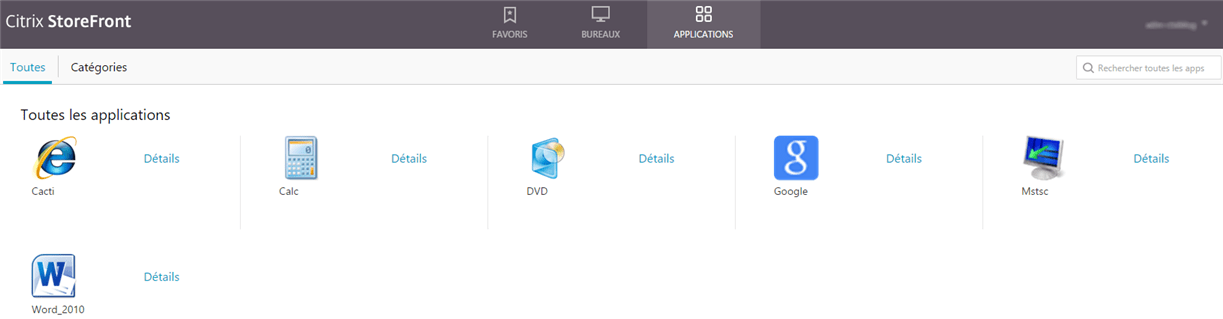
Une fois la PKI et les certificats restaurés tout est revenu à la normale.
Nous sommes partagés par regarder Gaston Lagaff ou faire un Cludeo.

Ok pour le Cluedo, on veut trouver le coupable 🙂