UPDATE : 31/05/2018
V2.1
- Formulaire principal : possibilité de faire un gpupdate sur le serveur hébergeant l’utilisateur sélectionné
- Formulaire principal : possibilité d’afficher les informations d’un process (process id, command line, creation date, executable path et le WorkingSetSize en dinamique)
- Formulaire principal : envoi dans le clipboard de toutes les informations utilisateurs affichées
- Formulaire principal : ajout du menu action (permettant de faire une recherche d’une Application/server/Delivery Group…)
- Formulaire Server : lancement d’un GPUPDATE sur le serveur
- Formulaire Server : possibilité de mettre en maintenance un serveur
- Formulaire Delivery Group : possibilité de mettre en maintenance un Delivery Group
- Formulaire Application : possibilité de mettre en maintenance une application
- Admin guide au format pdf
- Nouveau SplashScreen
A l’époque lors de l’écriture de XenApp_Usr7x nous avions longuement hésité à passer sous C#, puis par facilité et manque de temps nous avions continué à faire du GUI sous PowerShell (on n’était dejà pas fan mais la fascilité l’emportait). Pour le passage de XenApp_Usr7x en V2 nous avons donc franchi le pas et avons donc écrit XenApp_Usr7x V2 sous C# 🙂 .
Pour rappel XenApp_Usr7x (et XenApp_Usr) est un outil permettant de rechercher une session au sein d’une ferme XenApp/Xendesktop (version 7x) et d’afficher les informations se rapportant à la session de l’utilisateur recherché (ce qui évite les allers-retours entre les consoles Studio et Director).
A qui s’adresse XenApp_Usr7x ? Aux collègues du support qui pourront rapidement rechercher une session utilisateur et disposer des informations et actions néccéssaires (sans devoir jongler entre les consoles Studio et Director) au support niveau 1, puis escalader si besoin l’incident avec toutes les informations disponibles, aux collègues administrateurs qui pourront à leur tour aller plus loin dans l’investigation (affichage de compteurs de performance, métrique utilisateur, action sur les process, check de la database etc..etc..).
Les nouveautés par rapport à l’ancienne version :
- Un beau SplashScreen (ok faut aimer les dinos)
- Amélioration des temps d’ouverture de toutes les fenêtres
- Utilisateur :
- Affichage de l’historique des connections
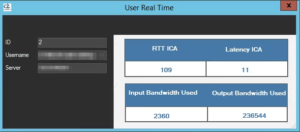
- Affichage du RTT ICA, Latence ICA, Input Bandwith Used et Output Bandwith Used
- Server
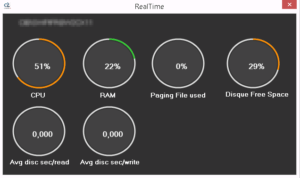
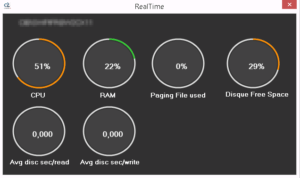
- Affichage en temps réel de la consommation CPU, RAM, Paging File Used, Disk free space, Avg disc sec/read et Avg disc sec/write
- Delivery Group
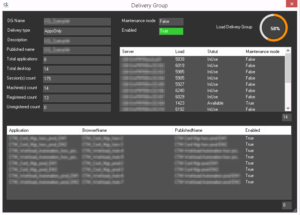
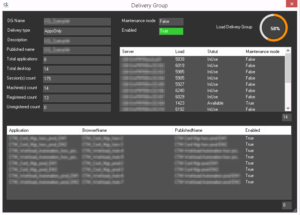
- Un graphique circulaire affiche le pourcentage de charge du DG
- Process
- Un double clique sur un process entraine l’ouverture d’une fenêtre affichant les principales informations du process (dont notamment le Working Set Size refresh en temps réel)
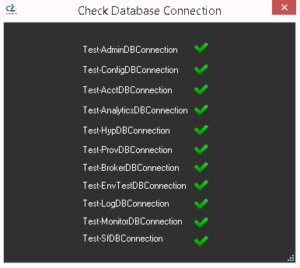
- Base
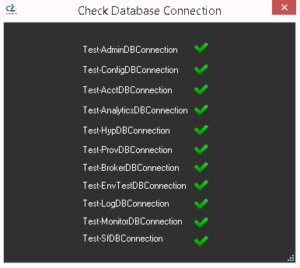
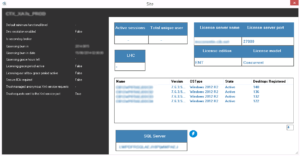
- Check de la base de données (Database)
- Prise en compte de l’ajout de Controller une fois le fichier de configuration modifié (plus besoin de passer par le menu refresh)
- Tooltips (bulle d’information) sur les différents bouttons
Pré-requis :
- Exécutez XenApp_Usr7x à partir d’un serveur Windows 2012R2/2016
- Les snapins Citrix doivent être installé sur le serveur
Installation/Execution :
- Décompressez le contenu de l’archive et double cliquez sur le fichier XenApp_Usr7x-V2.exe

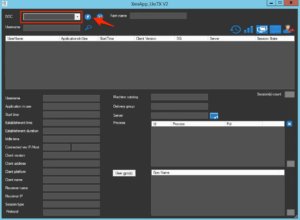
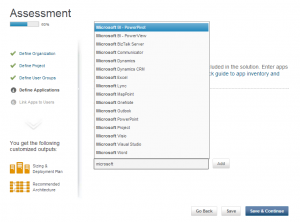
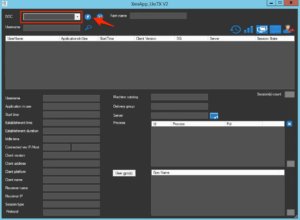
Entrez le nom d’un Controller dans le champ DDC puis cliquez sur le bouton  (situé à droite du champ DDC)
(situé à droite du champ DDC)
Le bouton  permet de rajouter des Controllers afin de permettre de passer d’une ferme à une autre facilement
permet de rajouter des Controllers afin de permettre de passer d’une ferme à une autre facilement
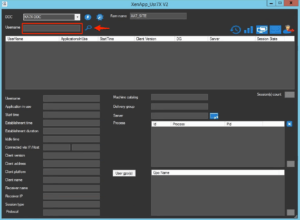
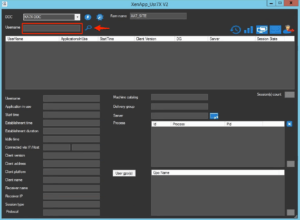
 Entrez le nom de l’utilisateur recherché dans le champ Username puis cliquez sur le bouton
Entrez le nom de l’utilisateur recherché dans le champ Username puis cliquez sur le bouton  (situé à droite du champ Username)
(situé à droite du champ Username)
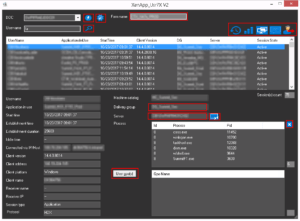
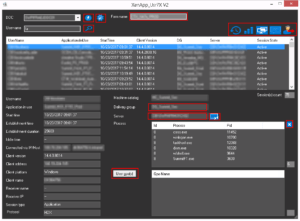
 Cliquez sur la session souhaitée afin d’afficher les informations relative à la session
Cliquez sur la session souhaitée afin d’afficher les informations relative à la session
Les champs encadrés en rouge sont cliquables
Un clique sur le bouton  permet d’afficher l’historique des sessions.
permet d’afficher l’historique des sessions.

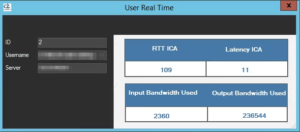
Un clique sur le bouton  permet d’afficher en temps réel le RTT ICA, la latence ICA, l’Input/Output bandwith used.
permet d’afficher en temps réel le RTT ICA, la latence ICA, l’Input/Output bandwith used.

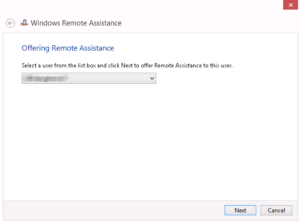
Un clique sur le bouton  permet de lancer une assistance à distance sur la session.
permet de lancer une assistance à distance sur la session.

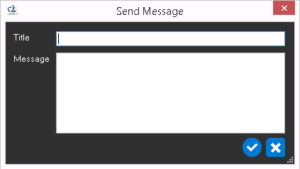
Un clique sur le bouton  permet d’envoyez un message à l’utisateur au sein de la session.
permet d’envoyez un message à l’utisateur au sein de la session.

un clique sur le bouton  permet de fermer la session.
permet de fermer la session.

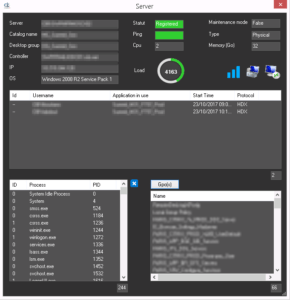
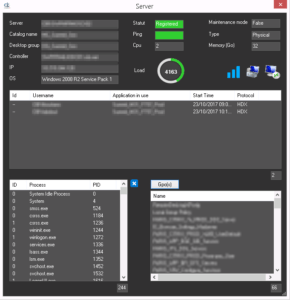
Le champ server est cliquable et permet d’afficher les principales informations concernant le serveur (charge, type de serveur, cpu, ram, Ip, Os, sessions, Gpo(s), process etc..)

Un clique sur le bouton  du formulaire Server permet d’afficher les compteurs Cpu, Ram, Paging file used, Disk free space, Avg disc sec/read, Avg disc sec/write.
du formulaire Server permet d’afficher les compteurs Cpu, Ram, Paging file used, Disk free space, Avg disc sec/read, Avg disc sec/write.

Le champ Delivery Group est cliquable et permet d’afficher les principales informations concernant le Delivery Group du serveur hébergeant la session (Type de DG, liste des serveurs membres du DG, liste des applications publiées dans le DG etc.. etc..).

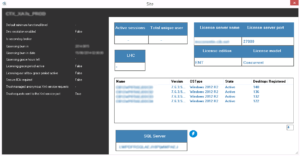
Un clique sur le champ Farm name (du formulaire principale) ouvre une fenêtre affichant les principales informations concernant la ferme en cour.

Un clique sur le bouton  permet de lancer des checks sur la Database.
permet de lancer des checks sur la Database.

Vos remarques et suggestions sont comme d’habitude les bienvenues 😉 .
 XenApp_Usr7x-V2.rar
XenApp_Usr7x-V2.rar
Un grand merci à Etienne, Baderedine, Kamel, Frederic et Jorge pour leurs tests et retours.
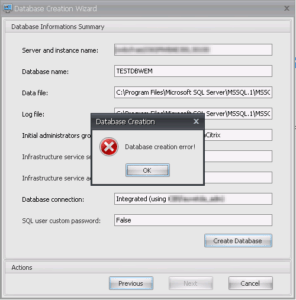
 Ca commence pas bien notre POC 🙂
Ca commence pas bien notre POC 🙂